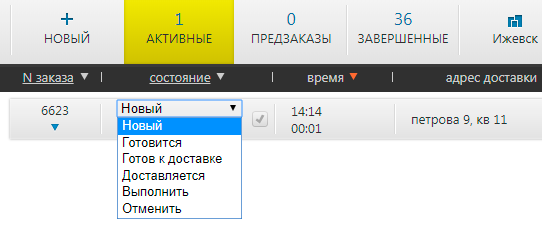
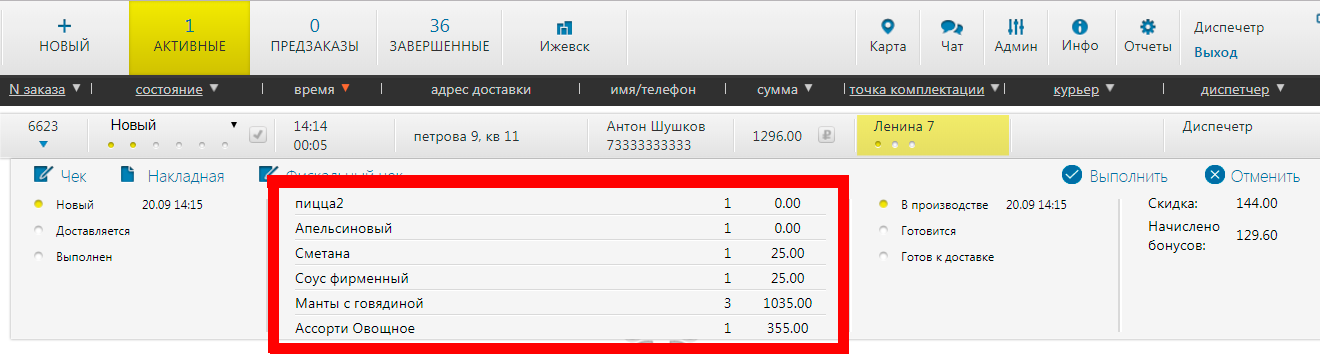
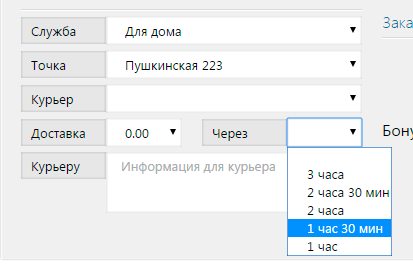
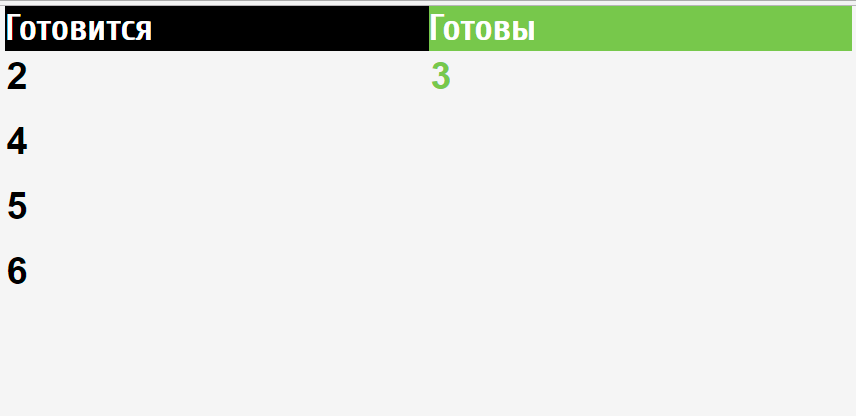
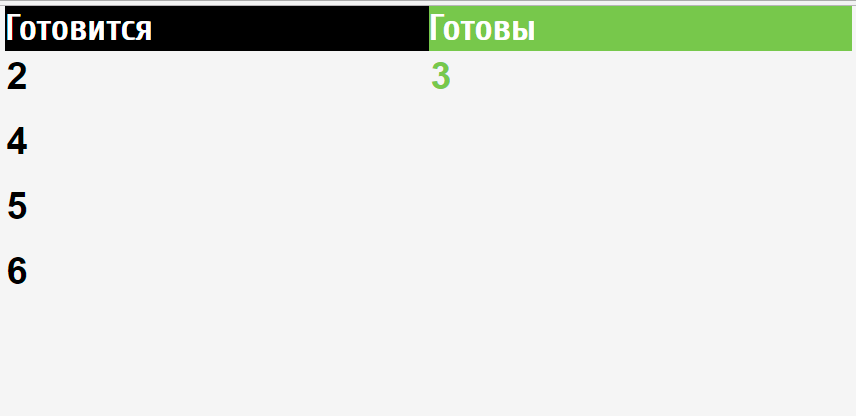
Появилась возможность выводить на экран табло готовности заказа. При создании заказа с пометкой самовывоз, номер заказа будет появляться в колонке Готовится, при переходе заказа в статус Готов к доставке, заказ перейдет в колонку Готовы, при выполнении заказа, номер заказа пропадет с табло.

Табло размещается на вашем сайте. Вы сможете самостоятельно изменить название колонок, цветовую гамму, вставить дополнительные изображения и прочее.
Вставьте на страницу вашего сайта следующий код:
<script type="text/javascript" src="http://scoreboard.mobidel.ru/jquery.js"></script>
<script type="text/javascript" src="http://scoreboard.mobidel.ru/js-defaults.php"></script>
<script type="text/javascript" src="http://scoreboard.mobidel.ru/orders.js"></script>
<link rel="stylesheet" href="http://scoreboard.mobidel.ru/mainStyles.css">
<script>
$(document).ready(function() {
makeOrders("workDiv","readyDiv","1707015247546660738","http://scoreboard.mobidel.ru","0");
});
</script>
<div style='width: 100%;
position: relative;'>
<div>
<div style='
width: 50%;
float: left;
height: 60px;
width: 50%;
float: left;
height: 60px;
font-size: 50px;
line-height: 60px;
background: #000000;
color: #ffffff;
font-weight: bold;'>
Готовится
</div>
<div style='width: 50%;
float: left;
height: 60px;
width: 50%;
float: left;
height: 60px;
font-size: 50px;
line-height: 60px;
background: #93c756;
color: #ffffff;
font-weight: bold;'>
Готовы
</div>
</div>
<div style='width: 50%; float: left; height: 600px; overflow: hidden;' id='workDiv'></div>
<div style='width: 50%; height: 600px; overflow: hidden;' id='readyDiv'></div>
</div>
В строке
makeOrders("workDiv","readyDiv","1707015247546660738","http://scoreboard.mobidel.ru","0");
1707015247546660738 - идентификатор вашей точки продаж (берем из администрирования)
0 - только активные заказы с самовывозом (-1 - все активные заказы, идентификатор курьера - все активные заказы одного курьера)